Advanced Interactive Design - Interaction Design Planning and Prototype (Task 2)
11/6/2024 - 23/6/2024 (Week 8 - Week 9)
Katelyn Tan Kye Ling (0354148)
Bachelor Of Design In Creative Media (Advanced Interactive Design)
Interaction Design Planning and Prototype (Task 2)
LECTURES
WEEK 7:
After that, I started working on my wireframe on figma. I did one page by one page while deciding the animations and transitions that will be included in each page. Most of my elements were found on pinterest and the elements and background were cut out or edited on Adobe Photoshop.
WEEK 9:
During this week, we had online class due to the AC not working in class. We continued the exercise from week 6. We learnt how to create the start button and also a menu page.
Here is my take on it:
WEEK 8: (ILW)
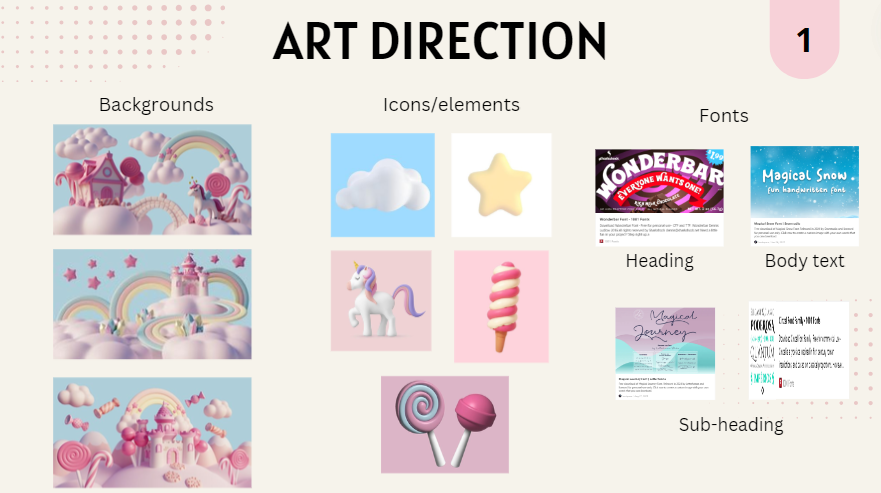
This week was independent learning week and Mr. Shamsul gave us our task 2 which was creating a detailed wireframe, deciding the animations for the website and filming a video presentation of it. I first noticed that my previous moodboard and proposal was too ambitious, vague and was also really difficult to draw and execute. Therefore, I changed my entire moodboard and went with a more 3D dreamscape and cartoon like theme.
Fig 1.2 New Moodboard
After that, I started working on my wireframe on figma. I did one page by one page while deciding the animations and transitions that will be included in each page. Most of my elements were found on pinterest and the elements and background were cut out or edited on Adobe Photoshop.
Pinterest Board: Here
WEEK 9:
During this week's class, we continued week 7's exercise and learnt how to add audio. We also learnt how to create actions, hover on button for caption to appear, and different transitions.
Click here to view my take on the exercise.
During week 9, I still continued to work on my prototype. I was mostly done with it so I just worked on what would pop up on each page when an element is clicked so that the wireframe is visually more understandable.
Fig 1.4 Full wireframe
After I was done with my whole wireframe, I proceeded to do my flowchart on miro.
Final Interaction Design Planning and Prototype (Task 2) - PDF Canva Slides
Walk through Presentation:
Final Wireframe Link:
Final Flowchart Link:
https://miro.com/welcomeonboard/ZW9IOW96NkVGeFNVWEJxUXpSeVpLalg3Ukd4cjl1WWhRVFQ3WGY2TUxPYUxQdmNnd1hGeTJJSnYzWjh2ZW52enwzNDU4NzY0NTY1MTA2OTcyMTU0fDI=?share_link_id=121903405237
Experience
https://miro.com/welcomeonboard/ZW9IOW96NkVGeFNVWEJxUXpSeVpLalg3Ukd4cjl1WWhRVFQ3WGY2TUxPYUxQdmNnd1hGeTJJSnYzWjh2ZW52enwzNDU4NzY0NTY1MTA2OTcyMTU0fDI=?share_link_id=121903405237
WEEKLY FEEDBACK:
Week 8:
- You are allowed to change the moodboard/theme of your website. No need to change in task 1 just mention it in task 2.
REFLECTION
Experience
This task was pretty fun for me, though I struggled at first to see how my initial idea and moodboard would work, I eventually worked around it and thought of something new. Creating the background of the products required me to select the elements I want from pictures one by one so it was time consuming. However after that was done, assembling all the elements that I referred from my task 1's wireframe was pretty fun. Seeing the high-fi wireframe come together made me in awe. Also the in class exercise were really difficult for me since it was my first time using this Adobe Animate. I struggled to follow in class so I had to take time to teach myself at home. However after getting to know the platform a bit more, I followed much smoother in class. Overall this task required me to pull my thinking cap out and it was pretty fun I would say.
Observations
During this task, I observed that using different fonts is very important as it helps to express the website more, giving it more "flavour". The colour scheme is extremely important as well as it represents the content of the website which can tell a story too. Lastly I also observed that to know how to use a platform (Adobe Animate), you have to really understand how the app works and how to use it. Learning it once or twice wouldn't help master your skills right away, therefore I am quite anxious for my final project which is to create this website.
Findings
I find that creating a website for something that you love or are interested about makes it much easier as you understand the content and have the passion (in my case) to promote the product. I also find that time management is really important, doing this last minute would not have gotten my work done, so I am thankful that I did my work bit by bit daily. Last but not least, I find that all these steps are necessary to designing a website. Without it, jumping to the last stage and creating the website itself would be a huge mess. Therefore I start to find myself appreciating websites as well as it really takes a lot of hard work and time to create one.






Comments
Post a Comment