Major Project I
5/2/2025 - 18/3/2025 (Week 1 - Week 7)
Katelyn Tan Kye Ling (0354148)
Bachelor
Of Design In Creative Media (Major Project I)
Major Project I
LECTURES
Week 1:
Lecture: 4/2/2025
During our first week, we had a lecture where we were briefed about the MIB
for this module. We were then asked to find group mates for this course's
group project. Next we were told to brainstorm on topics/issues for our
consultation that would happen the next day.
Tutorial: 5/2/2025
We had our first consultation of the semester, each group was assigned a
supervisor and we got Dr Chui Yin as ours. We shared our ideas with her and
told her which ones were our top ideas. She liked 2 of our ideas. She asked us
to finalise our topic and go more in depth into the idea to prepare for the
next consultation.
Week 2:
Tutorial: 5/2/2025
This week, we only had a consultation with Dr. Chui Yin. She guided us to
focus on issues of our project but not the solutions yet. We corrected our
work according to her feedback and then brainstormed on the interview
questions. We were told that our interview questions were asking and focusing
too much on already providing a solution. We decided to continue our interview
questions over another meeting and called it a day.
Week 3:
Tutorial: 21/2/2025
Dr. Chui Yin wasn't free on Tuesday for our consultation so she made it on
Friday.
Week 4:
Tutorial: 26/2/2025
Consultation with Dr Chui Yin onsite. Dr Chui Yin guided us on how to start
our task 2 and suggested a few user personas we could do according to our
data analysis.
Week 5:
Tutorial: 5/3/2025
As usual we had our weekly consultation. Dr Chui Yin gave us some feedback
on our user persona and user journey map. She showed us how we could improve
it and organise it better. After that she briefed us all on our task 3 which
starts next week right after our task 2's submission.
Week 6:
Tutorial: 12/3/2025
This week's class was online, we showed miss our solutions we previously
created in week 1.
Week 7:
Tutorial: 18/3/2025
This week we had our consultation on Tuesday instead on Wednesday because
Wednesday was our presentation day.
INSTRUCTIONS
Progress:
TASK 1:
Week 1:
We started off this week by brainstorming on issues and topics for our
project. Each of us came up with topics in a google docs sheet. (Click
here
for google docs sheet)
Before we had our consultation, we were also asked to create a Figjam board
so that it would be easier to show our progress throughout the weeks to our
supervisors. (Click
here
for Figjam Board)
We also had a meeting online to discuss our idea more in depth. We
discussed our project insights, how might we questions, some research, the
features of our app and also the project title + group name. We also made
a document for our meeting minutes to track what we discuss each meeting.
(Meeting minutes)
This week we had another consultation with Dr. Chui Yin. She gave us lots
of feedback regarding our research and app mind map. After getting
feedback, we were slightly more clear of our path and reconsidered the
issues we wanted to solve. Dr. Chui Yin asked us to then create the
interview questions and come back for a second consultation.
After we brainstormed our interview questions, we went and show them to
her. She said that it wasn't really right as we were basically giving the
interviewee a solution and focusing too much on self care. She did an
interview example with us on how we could ask the interview questions.
After that we were much more clearer and called it a day.
We had another meeting this week online (14/2/2025). We found a bit of
fault in our project insights and decided to refine it. After that, we did
our interview questions and then asked Dr Chui Yin for some feedback. She
said it was good and then we all proceeded with our interviews.
Interview Questions:
After we all did our interviews. We had a meeting to analyse our
interviews using the affinity diagram. We did up to the part where we just
listed out all our points on sticky notes in our Figjam board.
On 21/2/2025 we had our week 3 consultation with Dr Chui Yin. She guided
us on how to make our affinity diagram more detailed and how to analyse
the information. After that we continued fixing our work and improving our
task one overall.
Week 4:
This week was submission week for task 1, We had a physical meeting to
finish our last steps which was the affinity diagram. However Mercy and
Guan Mei couldn't make it, so Iman and I did most of the work already. We then delegated what was left to the absent teammates. I also completed my
individual slides this week and submitted my work.
Task 1 Slides:
TASK 2:
Week 4:
This week, Dr Chui Yin guided us on how to start our task 2 and
suggested a few user personas we could do according to our data
analysis. Right after the consultation, we delegated tasks to each group
member where each one of us has to complete a user persona. We agreed to
finish our user persona on Monday and check up on each other's work and
then only continue with our user journey map.
After we did all of task 2, we showed our work to Dr Chui Yin. There
were some minor changes we could improve on but overall everything was
there for task 2 already. All we needed to complete now was our group
slides as Dr Chui Yin said we don't have to submit individual slides
anymore and from task 2 onwards it will be group slides.
Fig 2.1 User Persona & User Journey Map
Week 5:
In week 5, we worked on correcting our user persona and journey map from
the feedback Dr Chui Yin gave us. We also compiled all of our work into
one slide and submitted task 2.
Task 2 Slides:
TASK 3:
Week 6:
This week right after our consultation, we started to brainstorm on task
3. We previously already had some ideas from week 1 so we refined from
there. We wrote down our features (Fig 3.1) and made a card sorting
activity for our previous interviewees to complete (Fig 3.2). I created
the card sorting activity with an online website and sent the link for
my team members to send out.
Fig 3.1 App Features
Fig 3.2 Card Sorting Evidence (2 more respondents did in Figjam due
to website's limit)
We used the results we got to rearrange our features under each
page/section in the app. However, we noticed that the way some
respondents sorted the cards did not make sense, and we realised
that it was because the app that we wanted to create was an app that
not many people currently use or are familiar with and that there
were not many apps like this in the current market. We figured that
the respondents might not understand the features, could not
visualise it and also did not understand it as much as we do.
This prompted us to do the card sorting by ourselves as we each also
had different thinking (Fig 3.3). We even allowed ourselves to
eliminate/add/change sections or features. After completing our own
card sorting, we picked the best one as the base and started to
combine ideas and finalise our app layout (Fig 3.4).
Fig 3.3 The group member's card sorting
Fig 3.4 Final App Layout
Next, we proceeded to do the user flow. We assigned one section to
one member. After everyone was done Iman and I both corrected the
rest of the member's work from whatever they missed and also
combined all the different sections together.
Next, we moved on to do the design guideline part of our project.
This time we could choose to do it individually or as a group, to
save time on discussion and deciding on things, we decided to each
do it on our own as we also might have different ideas. I chose a
template and edited it a little according to what our app can
have. Then after that I did my part of it (Fig 3.5).
Week 7:
This week, I started on my low-fi wireframe prototype. I searched
for wireframe kits on figma which really helped enhance my
prototype. I first listed out all the sections I had to complete.
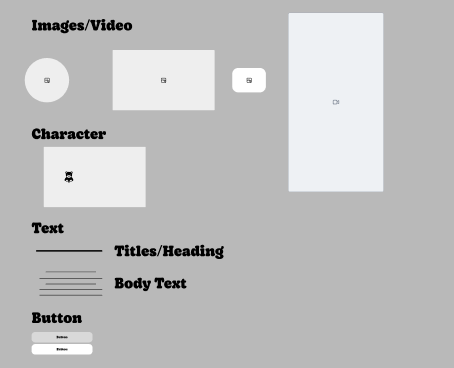
I made a legend at the side so people would know what represents
what (Fig 3.6).
Fig 3.6 Low-fi Prototype Legend
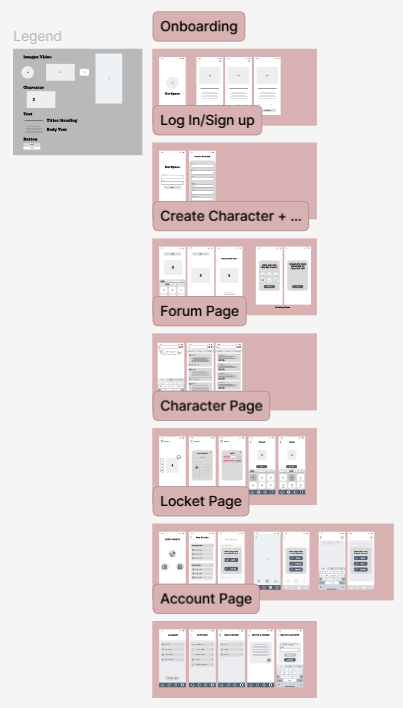
After that, I started to work on each section and even looked at
inspirations for each section on Pinterest.
Fig 3.7 Completed Low-fi Prototype
At the same time, we also worked on the final presentation slides. We summarised the previous slides as it had too many words and we also had a time limit for presenting. We practiced our presentation once one night before the presentation.
FINAL SUBMISSIONS
GROUP FIGJAM BOARD:
FINAL GROUP SLIDES:
VIVIV Final Presentation INDIVIDUAL LOWFI PROTOTYPE:
FEEDBACK
WEEK 1 - 5/2/2025
Find out...
- what do women want to know.
- if there are any existing solution for
this issue.
- issues between women of different
ages.
Do before next consultation:
- Interview Questions
- In depth ideas
- Do everything before the empathies
section
WEEK 2 - 12/2/2025
Consultation 1 (Research)
- Key word of our issue: safety (explore in your issues further about
“safety”. emotional safety? phycological?
- The problem statement is too vague.
- Link your objectives and target audience to the issues.
- Why keep track of women’s health?
- What kind of trauma are we trying to solve (domestic violence,
abusive parents)? Return back to your problems and find the issue your
group is focusing on.
- More in depth research.
- Focus on something specific and workable, too broad right now.
- Start back at the issues and don't think about the ideation, it will
narrow your perspective.
- Jumped into the app solution too fast
- Come out with user research interview questions (3 interviews per
person)
Consultation 2 (Interview Questions)
Do's:
- Ask at least 5-10 questions.
- Ask about their background (Age, occupation etc.)
- Ask them in general about their issues
- Listen to more stories/scenarios rather than asking about self care
etc.
- Find out what they experience and feel about their situation etc.
- Ask about their concerns and the pain points they face
- Explore more what the person considers or make themselves feel more
comfortable and safe.
Don'ts
- Don't mention any self care in the interview.
- Don't ask what they want.
- shouldn't focus on the app at all, just the issue. Already jumping
into solutions
Recommended Questions:
- “when was the last time you experienced any issues with safety at home
or workplace?”
- “when was the last time you didn’t feel safe enough to express your
feelings?”
After the interview:
- Think about how we can solve their issues
WEEK 3 - 21/2/2025
- Analyse more in depth on the interview answers.
- Sort more detailed and then only finalise the affinity diagram.
WEEK 4 - 26/2/2025
- User persona and user journey
- Under young adults can have 2 personas (one is student one is working)
- More than 50 can be 1 persona
- Middle age
- End of next week or before week 6 Tuesday for submission
WEEK 5 - 5/3/2025
User persona & journey map:
- Sort in younger age to older age and parallel each user persona to
each user journey map.
- Summarise the needs of each user persona in the user journey map
(tagline/one liner)
- Pain points come first then only opportunities in user journey map
- Change acquisition to onboarding
- Service to Engagement
- Add more to the user persona and journey map, since interviewees are
not enough you can think for the personas of that age.
- Can start to think of solutions for the persona's needs
Task 2 & 3:
- Group leader submit both
- No need individual slides anymore, just group slides
- Summary of the 3 interviewees each member did
- Summary of all 12 interviewees
WEEK 6 - 12/3/2025
- Look at solutions that propose community
- Core value is emotional safety (protect privacy etc)
- Card sorting - List Items (Have open cards and ask user personas to
card sort it)
WEEK 7 - 18/3/2025
Canva Slides
- Presentation start by group leader, can present ur slides lesser as rn
we have more than 50 pages (our current slides can be for submission
instead of presentation)
- Too light color, no high contrast (PG1)
- Index -> Table of Content/Content
- The aim, problem’s wordings should be bigger in size
- There’s no high contrast in our slides. To add darker colored text
- How might We: bigger font size, image smaller, select some words to
present not every words on the slides
- Research: can hide for presentation
Interview
- No need to show affinity diagram.
- Interview slides sequence should check if it’s correct
- Interview summary(important): image smaller, highlight the text
bigger, summarise the summaries in one word
- Interview questions: just verbally mention briefly or u can show
it/just hide it (just mention one word for each sections)
- Our canva slides should be max 20 slides
User Persona/User Journey Map
- Summarise each of personas briefly. No need to add to much texts
- Time your presentation wisely.
Proposed solution
- The wordings are small. To change and summarise
Card sorting -> information architecture (card sorting method)
User flow
- Just show and tell, explain briefly only
Appendix
- FigJam Board
- Group mate’s e-portfolio
REFLECTION
Experience
Throughout the past few weeks, I’ve experienced both challenges and growth while working on this project. In the beginning, it was a bit overwhelming trying to find a solid topic, but brainstorming with my team helped a lot. As we progressed through each task, I also learned how to manage my responsibilities within the group, whether it was creating materials like the Figjam board, preparing interview questions, or contributing to the design guidelines. This project really thought me how important teamwork and communication is because our team had lots of ups and downs and people not cooperating which really made the project a whole lot more challenging. I also learnt how to adapt to situations, because during this assignment, the instructions changed a few times. Of course there were also good sides like picking up new skills such as problem solving skills, critical thinking skills and patience.
Observation
In the beginning, we struggled with decision-making, often going back and forth on ideas. However, as we received feedback and refined our approach, we started to build our work brick by brick. Another key observation was that research is not just about gathering information; it’s about understanding and analyzing data to make informed decisions. I also observed how important it is to communicate clearly within the team—sometimes, misalignment in expectations led to confusion, but regular check-ins helped us stay on track. Selecting the right teammates are really important as well because if you don't adapt well to each other and have different working style the project would be very hard to run smoothly often causing conflicts.
Findings
Through this project, I realized how crucial it is to take feedback constructively. At first, it felt discouraging to have to redo certain parts of our work, but I now understand that revisions lead to improvement. Additionally, I learned that design thinking involves a lot of iteration, especially when creating user personas and journey maps. I also find that instructions from task 1-3 should've been well thought and planned out by the lecturers, rather than changing deliverables here and through mid semester which caused confusion and waste of time. Overall, this experience has taught me to be more adaptable, detail-oriented, and open to learning from both successes and mistakes.












Comments
Post a Comment